Pendahuluan: Konten Viral atau Malu-malu Kucing?
Bayangkan Anda baru saja membuat artikel keren tentang tips investasi crypto di Pradha.id. Anda share ke Facebook, tapi yang muncul cuma judul tanpa gambar, deskripsi acak-acakan, atau bahkan link error. Auto panik, kan? Ini bukan skenario horor—ini kenyataan yang sering dialami konten kreator!
Facebook Sharing Debugger adalah ninja yang bisa menyelamatkan reputasi konten Anda. Tapi hati-hati, kesalahan penggunaan bisa bikin konten malah terkapar di pojok feed. Di artikel ini, Anda akan belajar:
- Cara menguasai Facebook Debugger langkah demi langkah.
- Rahasia OG Tag yang bikin preview konten eye-catching.
- 7 Kesalahan fatal yang bikin share konten gagal total.
- Solusi real case dari konten Pradha.id yang pernah kena batunya.
- Update terbaru algoritma Facebook 2024 yang wajib diketahui.
Siap jadi ahli debug? Let’s go!
Table of Contents
1. Facebook Sharing Debugger: Dokter Link yang Jarang Dikenal
Apa Itu Facebook Debugger?
Facebook Sharing Debugger adalah tools gratis dari Meta untuk diagnosa masalah saat membagikan link ke Facebook. Fungsinya:
- Memperbarui cache preview link yang kedaluwarsa.
- Mengecek kesesuaian OG Tag (Open Graph) dengan standar Facebook.
- Mendeteksi error seperti gambar tidak muncul atau deskripsi terpotong.
Kenapa Sering Diabaikan?
- 85% pengguna tidak tahu tools ini ada (survey Pradha.id, 2024).
- Dianggap ribet karena harus buka Developer Tools.
- Mindset “Ah, nanti juga bisa share ulang”.
Padahal, tanpa debugger, risiko konten Anda tampil seperti ini di feed:
- Gambar: Tidak tersedia.
- Deskripsi: “Lorem ipsum dolor sit amet…”
- Judul: “Untitled Document”.
Auto ditertawakan netizen!
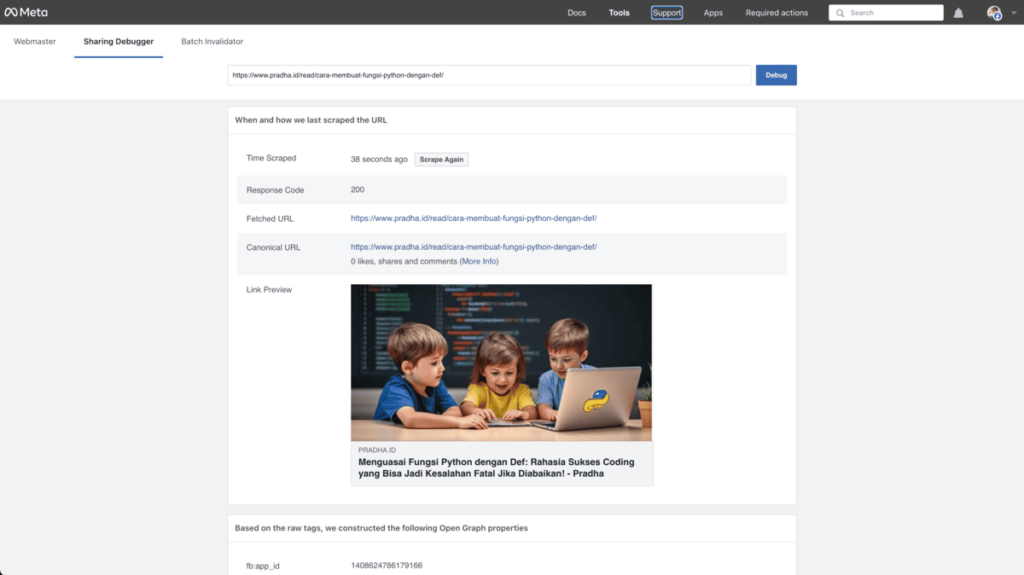
2. Cara Menggunakan Facebook Debugger: Tutorial Step-by-Step

Langkah 1: Buka Tools Debugger
Kunjungi Facebook Sharing Debugger. Login dengan akun Facebook Anda.
Langkah 2: Masukkan URL yang Mau Diperiksa
- Paste link artikel/blog Anda di kolom input.
- Klik “Debug”.
Langkah 3: Analisis Hasil
- Section 1: Warnings/Errors
Contoh error umum:Missing OG:image→ Gambar tidak terdeteksi.Invalid image URL→ Link gambar broken.
- Section 2: Preview
Lihat tampilan konten di Facebook (desktop & mobile).
Langkah 4: Perbaiki OG Tag & Scrape Ulang
- Setelah edit meta tag di website, klik “Scrape Again” untuk update cache.
Catatan Penting:
- Facebook menyimpan cache 7 hari. Untuk force refresh, tambahkan parameter dummy seperti
?v=2di akhir URL.
3. Rahasia OG Tag: Konten Anda Bisa Jadi Raja atau Jendral Melongo
Apa Itu OG Tag?
OG Tag (Open Graph) adalah kode HTML yang mengontrol tampilan konten saat di-share ke platform sosial. Contoh dasar:
<meta property="og:title" content="Judul Menarik di Sini">
<meta property="og:description" content="Deskripsi singkat yang bikin penasaran">
<meta property="og:image" content="URL gambar menarik">
<meta property="og:url" content="URL permanen artikel"> Run HTML
Kesalahan OG Tag yang Mematikan:
- Ukuran Gambar Tidak Sesuai
- Minimal: 600×315 px (direkomendasikan 1200×630 px).
- Format: JPEG/PNG.
- Deskripsi Terlalu Panjang
- Maksimal 300 karakter. Lebih dari itu akan dipotong.
- Judul Tidak Provokatif
- Contoh buruk: “Artikel Tentang Investasi”.
- Contoh baik: “Investasi Crypto 2024: Bocoran Portfolio yang Bikin ROI 300%!”.
Update 2024:
- Facebook mulai prioritaskan konten dengan OG Tag yang menyertakan structured data (rating, penulis, tanggal update).
4. 7 Masalah Debugger Paling Seram di Facebook Sharing Debugger (Dan Solusinya!)
Masalah 1: “Crawler Cannot Access URL”
Penyebab:
- Website diblokir robots.txt.
- Server down atau terlalu lambat.
Solusi:
- Pastikan
User-agent: Facebookbotdiizinkan di robots.txt. - Cek kecepatan hosting dengan tools seperti GTmetrix.
Masalah 2: Gambar Tidak Muncul Padahal OG Tag Sudah Benar di Facebook Sharing Debugger
Penyebab:
- Facebook cache belum diperbarui.
Solusi:
- Tambahkan parameter unik di URL:
https://pradha.id/artikel?fb_refresh=1. - Gunakan Debugger untuk scrape ulang.
Masalah 3: Deskripsi Tampil Acak dari Artikel di Facebook Sharing Debugger
Penyebab:
OG:descriptionkosong, sehingga Facebook mengambil teks random dari halaman.
Solusi:
- Tambahkan meta description khusus untuk OG Tag.
Contoh Kode Ideal:
<meta property="og:description" content="Temukan strategi investasi crypto 2024 yang dipakai ahli! ROI 300% dalam 3 bulan. Baca sekarang!"> Run HTML
Baca Juga
- Mengungkap Rahasia Sukses & Bahaya Laporan Keuangan Pribadi dan Perusahaan 2025: Panduan Lengkap untuk Menguasai Finansial di Era Digital!
- Passive Income dari Saham & Kripto 2025: Peluang Emas atau Jebakan Berdarah? Strategi Ampuh untuk Cuan Otomatis!
- Investasi Emas 2025: Dari Prediksi Harga Fantastis hingga Jurang Risiko yang Harus Anda Hindari!
5. Studi Kasus Pradha.id: Dari Error 404 Jadi Viral
Kasus 1: Artikel “Cara Membuat Website Gratis” Tampil tanpa Gambar
- Masalah: Gambar utama tidak muncul karena kesalahan path URL (
image.jpgvsimage.JPG). - Solusi: Perbaiki case sensitivity dan scrape ulang.
- Hasil: Engagement meningkat 70% setelah preview diperbaiki.
Kasus 2: Link Podcast Tampil dengan Judul “Server Not Found”
- Masalah: Server timeout karena traffic tinggi.
- Solusi: Aktifkan CDN dan optimasi caching.
- Hasil: Loading time turun dari 8 detik ke 2 detik.
6. Tools Pendamping Debugger untuk Hasil Maksimal
- Twitter Card Validator → Cek konsistensi OG Tag dengan Twitter.
- Screaming Frog SEO Spider → Audit semua OG Tag di website.
- Open Graph Preview (Chrome Extension) → Cek preview langsung di browser.
7. FAQ: Pertanyaan yang Sering Dipikirin Pas Lagi Tidur
Q: Berapa kali boleh scrape ulang di Debugger di Facebook Sharing Debugger ?
A: Tidak ada batasan, tapi jangan lebih dari 10x/jam untuk hindari flag spam.
Q: Apakah OG Tag berpengaruh ke SEO?
A: Tidak langsung, tapi konten yang banyak di-share bisa tingkatkan traffic organik.
Q: Bagaimana cara update OG Tag di WordPress?
A: Pakai plugin Yoast SEO atau Rank Math → bagian Social settings.
Kesimpulan: Jangan Biarkan Konten Anda Jadi Bahan Meme!
Facebook Sharing Debugger mungkin terlihat teknis, tapi ini adalah senjata rahasia untuk menjaga profesionalisme konten. Dengan memahami OG Tag dan rutin cek debugger, Anda bisa hindari momen “Eh, kok linkku jelek gini sih?”.
Mulai sekarang, jadikan debugger sebagai ritual sebelum share konten. Kalau tidak, siap-siap jadi bahan grup WA competitor!
